【ロリポップ!】ライトプランからスタンダードプランへ変更! その実力は如何に

前回書いたように、当サイトのレンタル・サーバーを、ロリポップ!のライトプランからスタンダードプランへ「引っ越し」をした。
開設以来の一年間はロリポップ!ライトプランで運営していたのだけど、この度新規アカウントでロリポップ!スタンダードプランを契約し、そちらの方へサイトを引っ越しをしたのである(具体的な引っ越し手順は前記事で詳しく述べたので参照してほしい)。
それで、肝心のライトプランからスタンダードプランへアップグレードした所感はどうかと言うと、なかなか快適になった。サイト速度測定のツールを使って計測しても、たしかに数値上でも速くなっているし、自分自身、「ああ、ちょっと速くなったな」とは感じる。
特にWordPressの管理画面がワンテンポ軽くなったのが嬉しい。今までは何をやるにしても少しモタついていて、それが若干ストレスに感じていたのだけど、それが改善されたことが嬉しいのだ。
数値上では速くなったとはいえ、ユーザー側(サイト訪問者)からして、「あ、このサイト速くなったな」と感じるほどの大きな差はないと思う(というよりも、そこまで当サイトを見てくれている人がいたら感激である)。
あくまで、気持ちの問題。けれど、その些細な違いが、サイト運営者からすると命に関わるほどの大問題なのだ(書いていて悲しくなるが)。
★☆★☆★☆ ナウでヤングなレンタルサーバー!ロリポップ! ☆★☆★☆★
☆月額100円(税抜)~容量最大400GB!大人気のWordpressも簡単インストール!☆
![]()
[toc]
具体的な数値
ただ、こうやってつらつらと書いていても仕方ないので、実際の数値を出して考察してみよう。ただ予め断っておくが、些細な違いでしかない。
今回使う計測ツールは、Google Speed InsightsとGTMetrixの2つ。どちらも超がつくほど有名なウェブサイトのスピード計測ツールである。
ロリポップ!ライトプラン結果
まずは、以下がライトプラン時に測定していたときの記録。
Google PageSpeed Insights
- モバイル: 61/100
- PC: 71/100
GTMetrix
- PageSpeed Score: B(86%)
- YSlow Score: D(63%)

※残念ながら、Google PageSpeed Insightsの方は、数値だけメモっておいて、スクリーンショットは撮り忘れた様子。
ロリポップ!スタンダードプラン結果
そして、以下がロリポップ!スタンダードプラン変更後の現在の当サイトの数値。
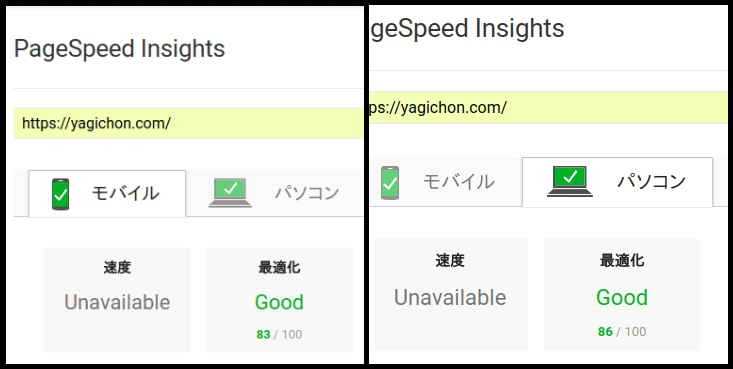
Google PageSpeed insights
- モバイル: 83/100
- PC: 86/100

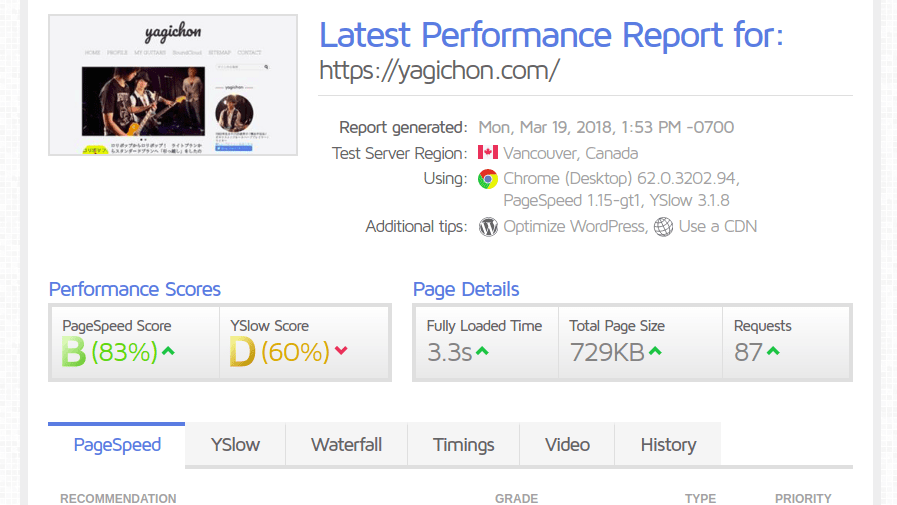
GTMetrix
- PageSpeed Score: B(83%)
- YSlow Score: D(60%)

ともに3月20日 朝5:47測定
まとめると、
- Google モバイル: 61 → 83
- Google パソコン: 71 → 86
- GTMetrix PageSpeed Score 86% → 85%
- GTMetrix YSlow Score 63% → 60%
といった向上具合。
え、微妙? たいして変わってない? つーか、GTMetrixの数値が下がっている? ……そんなこと言うなよ。
数値上明らかに向上しているGoogle PageSpeed Insightsスコア
スタンダードプラン変更後のGoogleのPageSpeed Insightsは、毎回図るたびに誤差があるのだけど、かねがね、80点代を前後している感じだ。たまに、モバイルの方が、70点台後半までに落ちて、最適化グレードがMidiumになってしまうこともある。
ただ、これは原因がはっきりしていて、サーバーの応答時間が図るタイミングによって結構まちまちだから。だいたい0.4~1.0秒辺りをうろちょろしていて、平均を取ると0.6秒くらいだろうか。ライトプラン時には、だいたい1.2~2.2秒あたりをうろついていたので、これでもだいぶ速くなった。いずれにせよ、Googleでの数値はモバイル・PCともに、明らかに向上した。
一見低下しているGTMetrix
それに対し、見た感じほとんど変わっていない、というかちゃんと見比べると数値は下がっているGTMetrixでの計測結果。だが、よく見てほしいのは、以下の2点。
- Fully Loaded Timeが5.5秒から3.3秒と、明らかに速くなっている点。
- ライトプラン時での結果に書かれている「Server is slow」の文字。
前者のサイトの読み込み時間は計測時間によってまちまちなので、この測定結果だけで結論付けるのは早計だが、実際、平均的な読み込み時間は確実に短くなっている。
また、後者の「Server is slow」の文字はライトプラン時には毎度のごとく表示されていたのだが、スタンダードプランに変更してからは、もちろん一度も表示されたことがない。そういう意味で、GTMetrixのスコア値でみる印象よりかは、向上しているということで理解してもらうとしよう。
ちゃんと対策すればライトプランでもそこそこの速度
実際のところ、スタンダードプランに変えてもそこまで劇的な変化が見られないのは、ライトプラン時にできる限りのサイト速度改善を図っていたからである(また、悲しいことにPV数だって少ないからライトプランでも十分過ぎたというのもある)。
特にトップページの画像3枚を圧縮し、Simplicity高速化のコードを導入したところ、一気にスコアが向上した。

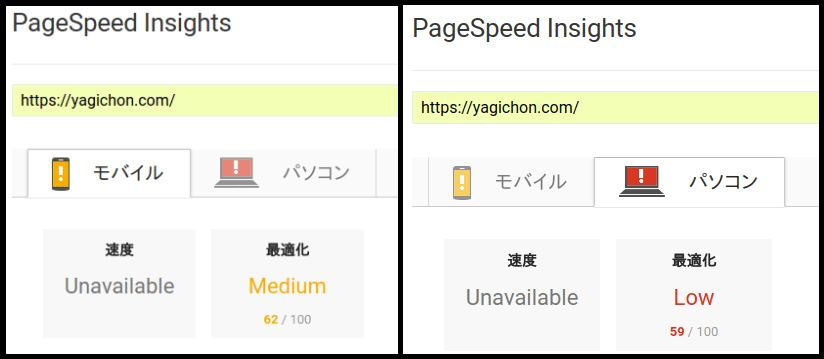
上のGoogle PageSpeed Insights結果は、ライトプランのときのもの――なのだが、画像の最適化(圧縮)が満足にできておらず、またブラウザのキャシュの設定などを活用できていなかったときのもの。
- モバイルが62(Medium)
- パソコンが59(low)
となかなか低い数値である。
この測定結果のページから、Googleによって最適化された画像をダウンロードすることができたので、それをさらにTinyPNGで圧縮をかけ、ブログのトップページにアップし直したところ、なかなかいい感じにスコアが上がった。その後さらに寝ログ記載のSimplicity高速化のコードを導入したところ、先ほどの
- Google モバイル: 61
- Google パソコン: 71
- GTMetrix PageSpeed Score 86%
- GTMetrix YSlow Score 63%
という数値になった。このくらいだと、ページ速度の最適化を行っていない並のXサーバー運営サイトよりも早かったりする。
そういう意味で、実際のところ僕にはまだスタンダードプランは無用の長物だったのかもしれない。ライトプランでもまだまだ十分だったのかもしれない。
ただし、僕の場合は前回の記事でもさり気なく書いたが、ライトプランをそのまま契約更新するよりも、新規のスタンダードプランに「引っ越す」方が、結果的に得だったのだ。だから別に、目を見張るような大きな差がなかろうか、あまり気にしていないのである。
実際、前述したように管理画面を触っているときは結構速くなった印象はするし、それだけでも元は取れているのだ。ライトプラン 詳細はこちら
![]()
終わりに サーバーの差よりも作り込み
というわけで、ロリポップ!ライトプランからスタンダードプランへ「引っ越し」をしてみて、実際のサイト速度はどう変化したか、考察してみた。あくまで数値で見る変化の具合は些細なものだが、サイト運営者側に立ってみると、大きな差だったりする。
また正直なところ、サイトの速度というのはレンタル・サーバーの違い以上に、サイトの作り込みが大きく影響するので、あまり短絡的にモノを言えないのだ(また、もちろんアクセスの具合、測定時間帯などあらゆる要素が数値に影響する)。
基本的にはロリポップ!ライトプランよりスタンダードプランの方が速いし、ロリポップ!スタンダードプランよりエックスサーバーやMixhostの方が速い。だからと言って、適切な作り込みを施したロリポップ!ライトプラン運営サイトと、ずぼらな作り込みのエックスサーバー運営サイトを比べると、よっぽど前者の方が速い。
そういうことを考えているうちに、自分自身がどんどんと沼にハマってきてしまい、実際、なにが「速い」のかわからなくなってしまう。
少なくとも、今回の引っ越しの機会に、サーバーの比較やサイト速度のことをずっと考えているうちにわかったのが、速度が遅いからといって、短絡的にサーバーのせいにしてはいけないということ。
「ロリポップは遅い! クソ! エックスサーバーに変更!」――という前に、まだ打つ手はあるので、そういう対策をしてもなおどうしようもないときにやっと、高めの高速サーバーに引っ越しを検討すれば良いのである(第一、料金が大きく違うのだ)。
え? ところで、なんでライトプランを使うよりもスタンダードプランの方が安くなるのかって?
――そんなの、秘密だよ!
もし本当に知りたい人がいれば、問い合わせフォームかTwitterで、聞いてください。ええ、丁寧に教えますよ。
ロリポップ!なら初心者でも安心!
大人気のWordpress簡単インストールやショッピングカートなど
誰でもカンタンに使える機能が満載!
![]()
