Local By Flywheelから本番環境へ!ローカル環境からロリポップのサーバーにサイトを移行する手順を解説

以前このブログでも紹介した、誰でも簡単にWordPressのローカル環境を構築できる「Local By Flywheel」で作ったローカル環境上のサイトを、ロリポップやXSERVERなど実際の本番環境のサーバー上に移行する手順について解説します。
本番環境のサイトの完全コピーをローカル環境上に構築する手順については以前に公開していますが、今回は反対の「ローカル→サーバー」という作業内容となります。
想定されるシチュエーションとしては、ブログのように公開してから徐々にコンテンツを作り上げていくスタイルのサイトではなく、企業などのホームページなど公開した段階で完成形が出来上がっていることを理想としている場合にぴったりの方法かと思います。
なお、筆者の作業環境としては、PCはMac、サイトをアップロードするサーバーはロリポップ!![]() のスタンダードプランとなりますので、同じ環境の方にとっては特にわかりやすい解説となるかと思います。
のスタンダードプランとなりますので、同じ環境の方にとっては特にわかりやすい解説となるかと思います。
ドメインを取得してサーバーに登録する
サンプルサイトについて

今回サンプルとしてローカル環境から実際のサーバーに公開するサイトは、テストとして作った上記画像のサイト。「お試しの夢十夜」というサイト名の通り、夏目漱石の『夢十夜』の10つの物語に、適当なフリー画像をアイキャッチとして載せているだけのシンプルなサイトです。
使っているWordPressテーマはこのブログでも使用している「Cocoon」ですが、スキンとして「Bizarre-food(ブルーカレー) 」を適用させているので見た目も少し「SANGO」っぽい感じです。CSSなど、その他のカスタマイズは一切行っていません。
ドメインを取得する
まずは、ローカル環境で構築したサイトを公開するための独自ドメインを取得します。今回はアップするサーバーがロリポップなため、相性のいい「ムームードメイン![]() 」で取得しましたが、「お名前.com
」で取得しましたが、「お名前.com![]() 」など別のところでも良いでしょう。
」など別のところでも良いでしょう。
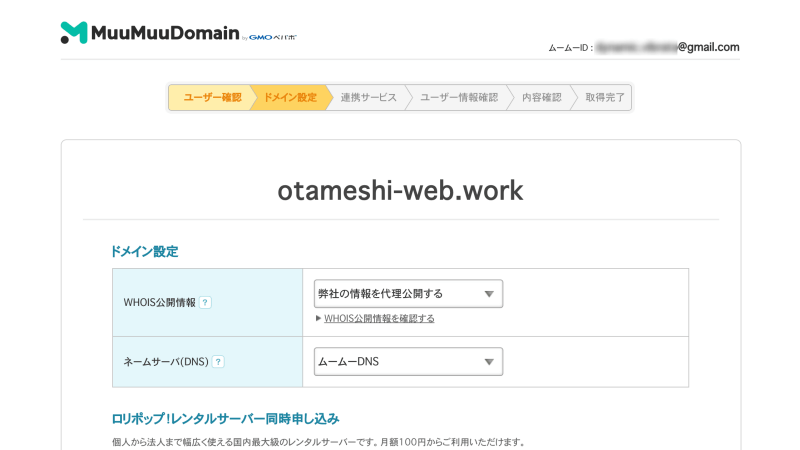
なお、今回のようにロリポップとムームードメインの組み合わせであれば、ネームサーバー(DNS)は「ムームーDNS」で問題ありません。

今回はあくまでサンプル用のため、取得料の安い「.work」といったトップレベルドメインで取りましたが、一般的なウェブサイトであれば「.jp」や「.com」、「.net」辺りが良いかと思います。
ドメインをサーバーに登録する
取得したドメインを、ロリポップなどサーバーに設定します。まだ、サーバーを契約していない場合は、以下のページから契約することができます。
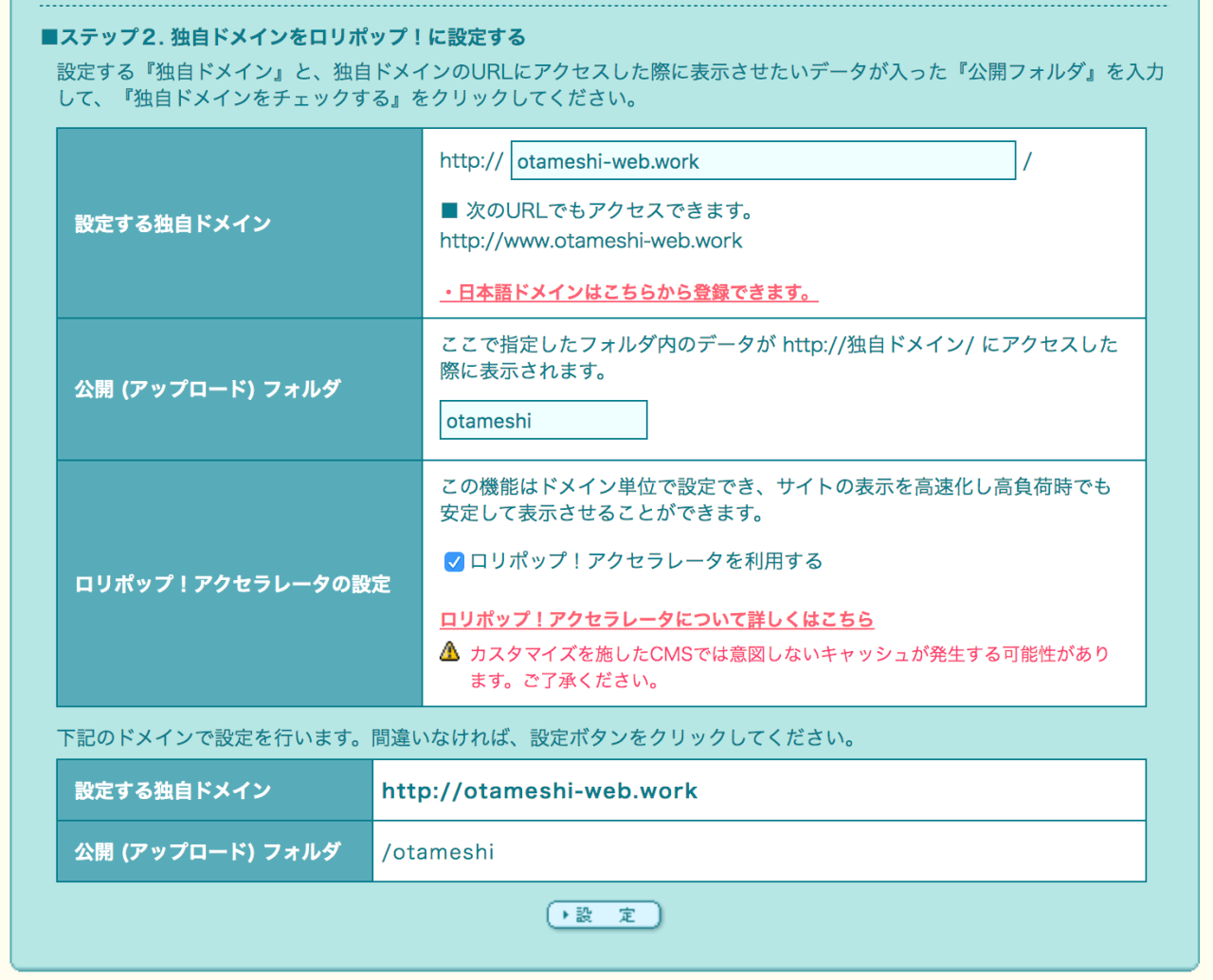
ロリポップにログインし、「サーバーの管理・設定」→「独自ドメイン設定」で取得したドメインをロリポップに登録します。公開(アップロード)フォルダはわかりやすく「otameshi」など、ドメインと似た名前にしておきます。
続いて、独自SSL設定(https化)をしておきます。ロリポップであれば無料で可能です。サイドバーの「セキュリティ」→「独自SSL証明書導入」から、チェックをするだけで簡単にhttps化が行えます。
データベースを作成する

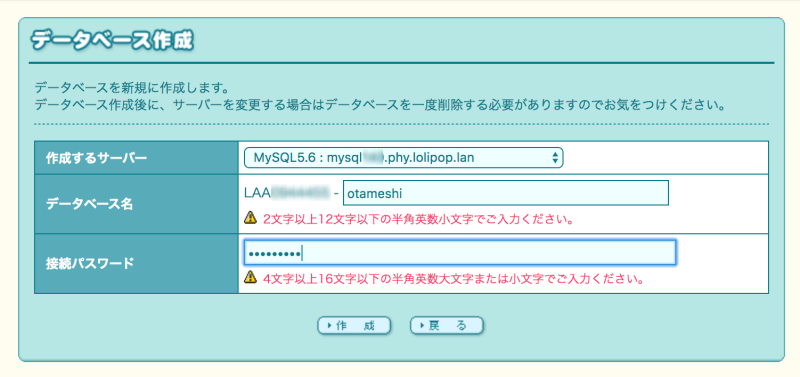
次に、サイトのデータを入れるためのデータベースを作成します。「サーバーの管理・設定」→「データベース」といき、「作成」をクリックします。なお、ロリポップスタンダードであれば、データベースは合計30個まで作成可能です。
作成するサーバーをメニューから選択し、データベース名と接続パスワードをそれぞれ入力します。後ほどこれらの項目の設定を必要とするので忘れないようにしておきます。
データベースをインポート
データベースをダウンロードする
続いて、Local By Flywheelで構築したサイトのデータを取得します。

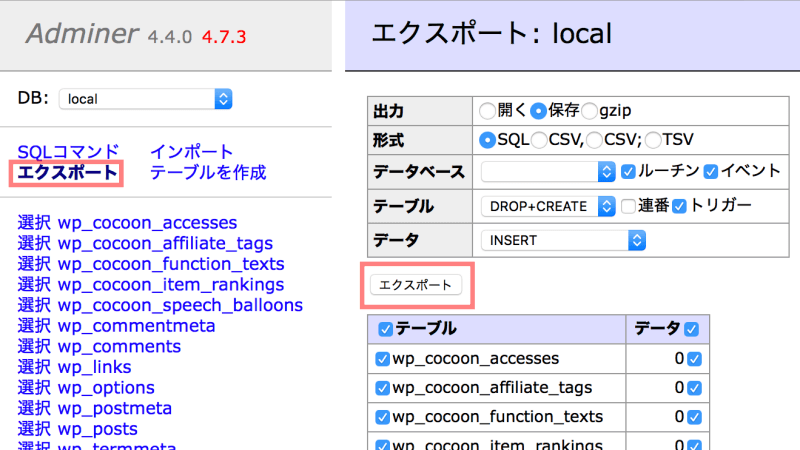
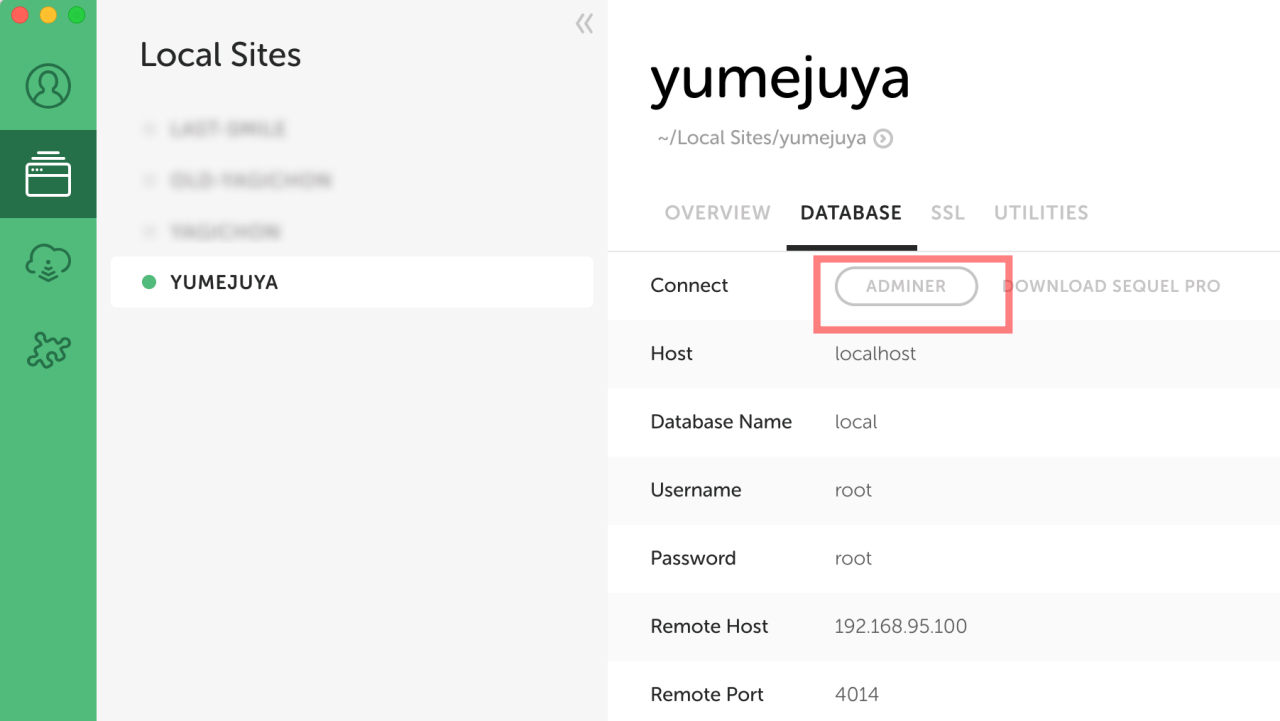
まず、Local By Flywheelを立ち上げ、移行させるサイトの「DATEBASE」タブ→「ADMINER」と進むと、ブラウザでデータベースにアクセスするので、左側メニューの「エクスポート」をクリックします。
- 出力を「保存」
- 形式を「SQL」
- データベースを「ルーチン」と「イベント」
- テーブルを「トリガー」
- データを「INSERT」
とおそらく、標準で設定されていると思うので(出力だけ「開く」かも)、上記のとおりであれば、そのまま下の「エクスポート」をクリックし、ダウンロードします。「local.sql」というファイルがダウンロードされていればOKです。好みで「otameshi.sql」などファイル名を変更しても構いません。
データベースをサーバーにアップロードする
ただいまダウンロードしたSQLファイルを、今度は先ほど作成したサーバー上のデータベースにインポートします。
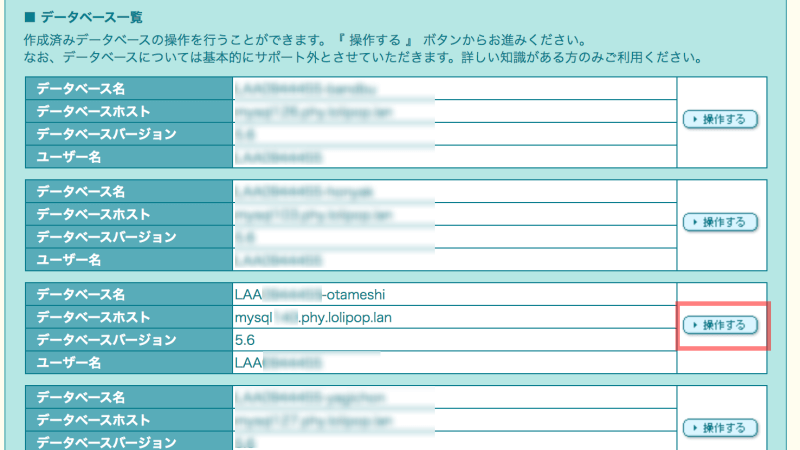
「サーバーの管理・設定」→「データベース」と進み、作成したデータベース名「LAA0000000(アカウントID)-otameshi」横の「操作する」をクリックします。
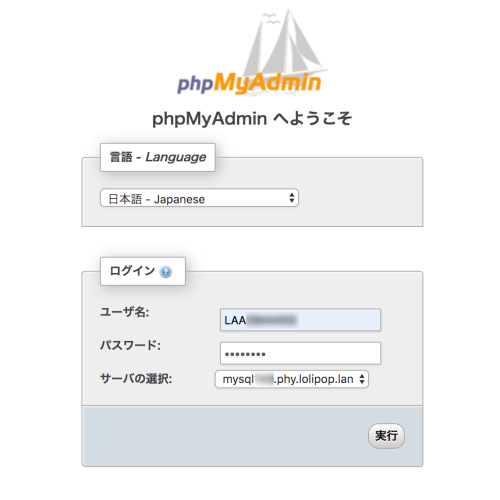
「phpMyAdminを開く」をクリックし、別タブで開いたphpMyAdminのログイン画面に、先ほど設定したデータベースのパスワードを入力し、作成したサーバーをメニューから選択して「実行」をクリックします。なお、ユーザー名は表示されているユーザー名のままでOKです。
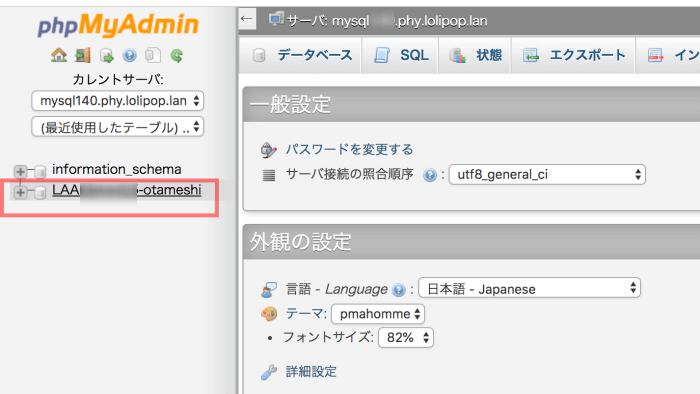
phpMyAdminにログインしたら、サイドバーの「LAA0000000-otameshi」など、作成したデータベース名をクリックします。「このデータベースにはテーブルがありません」と表示されているので、ここにLocal By FlywheelのデータベースからダウンロードしたSQLファイルをインポートします。
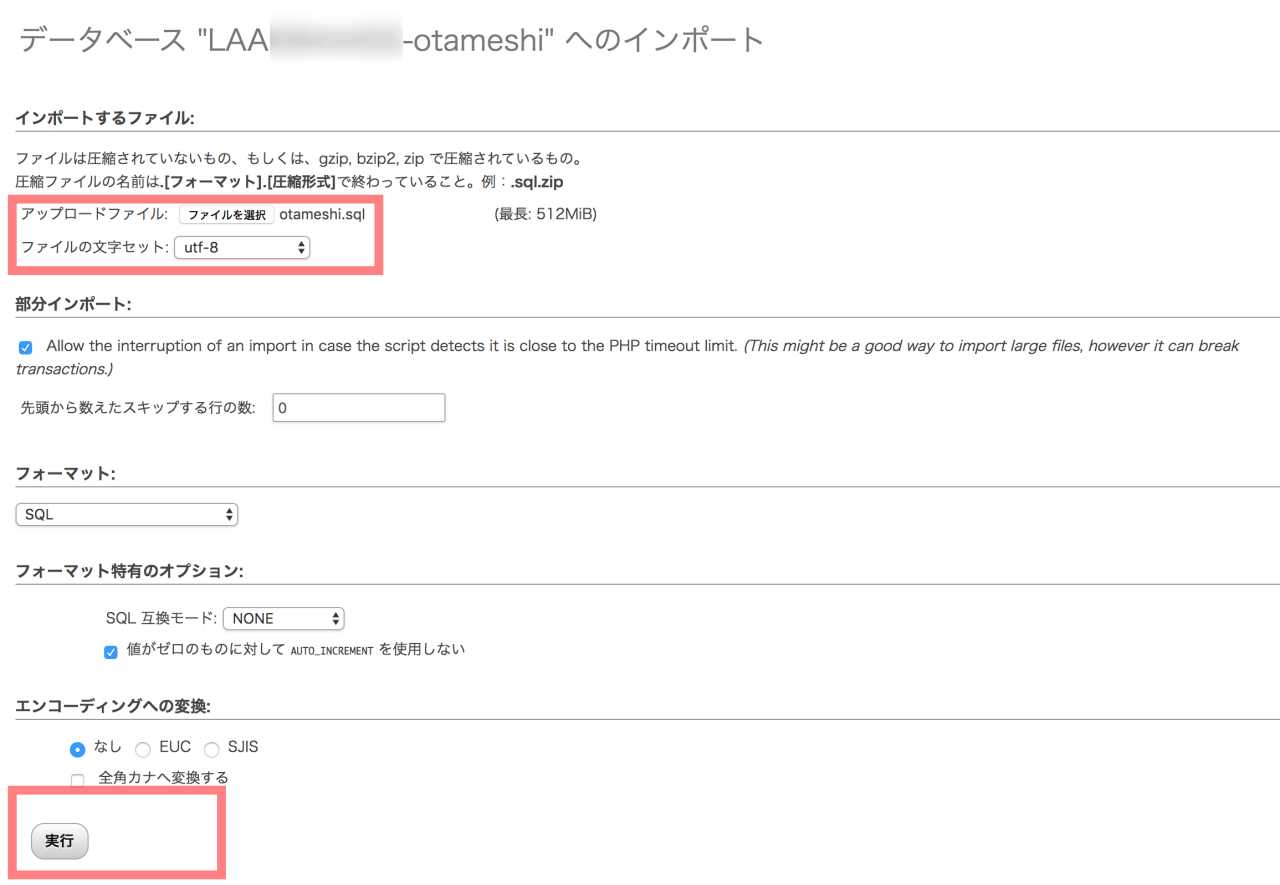
上のメニューから「インポート」をクリックし、「ファイルを選択」から先ほどのSQLファイルをインポートします。ファイルの文字セットが「utf-8」になっていることを確認し、「実行」ボタンをクリックします。その他の設定はデフォルトのままで問題ありません。
「インポートは正常に終了しました。53 個のクエリを実行しました。 (otameshi.sql)」といったように表示されたら完了です。
サイトのデータをアップロード
サイトのWPデータのフォルダを開く
再びLocal By Flywheelに戻ります。
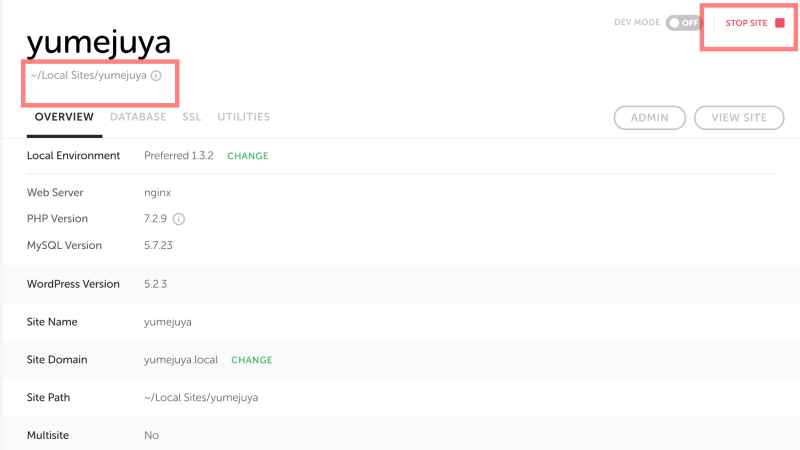
右上の「STOP SITE」ボタンを押し、サイトを停止させます。サイトを停止させてから、サイト名すぐ下の「~/Local Sites/yumejuya」といった箇所右の矢印をクリックすると、ローカル環境上のサイトのデータが保存されているフォルダが表示されるので、対象サイトのフォルダをクリックします。
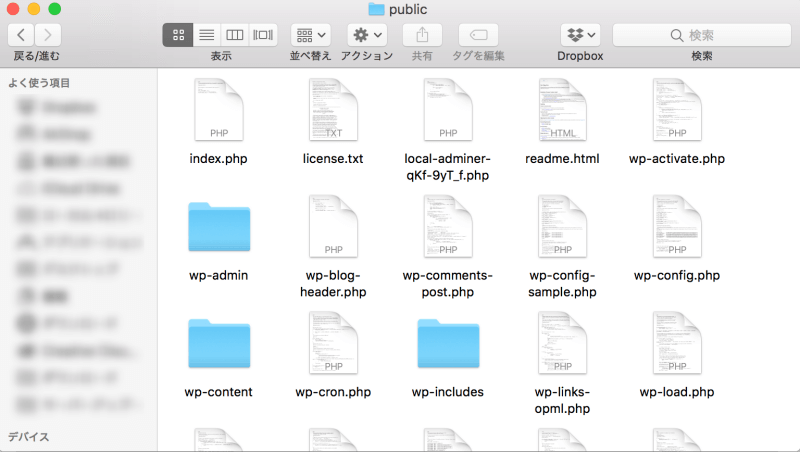
「yumejuya」→「app」→「public」と階層フォルダを下っていくと、対象サイトのデータの保管庫にたどり着きます。おそらく「public」全体で、50〜100MB程度のサイズしかないと思われるので(このサンプルサイトの場合は59.8MB)、「public」フォルダごとコピーを作成して、デスクトップなど他の場所に移しても構いません。
「wp-config.php」を書き換える
「public」フォルダ(またはそのコピー)から「wp-config.php」というファイルを探し、そちらを適当なテキストエディターで開きます。Macであれば「CotEditor」、Windowsならサクラエディタなどが良いでしょう。別にファイルが開ければ何でもいいですが、それぞれの標準の「テキストエディット」と「メモ帳」はおすすめしません。
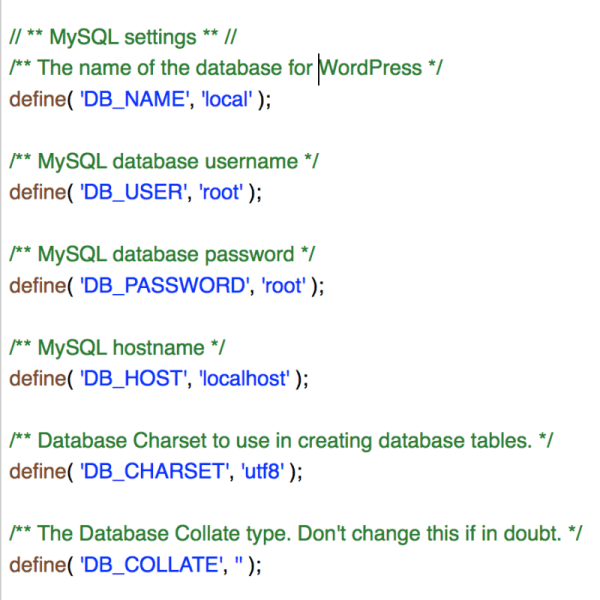
「wp-config.php」を開くと、上の方(自分の場合は21行目)に、// ** MySQL settings ** //という記述の後に、上記画像のような4つの項目が並んでいるので、そちらをローカル環境上の設定から、作成した移行先のデータベースの設定に書き換えます。
それぞれの入力する内容は、以下の通りとなります。
- DB_NAME’, ‘local’ は、「データベース名(例:LAA0000000-otameshi)」
- ‘DB_USER’, ‘root’ は、「ユーザー名(例:LAA0000000)」
- ‘DB_PASSWORD’, ‘root’ は「パスワード(自分で設定したもの)」
- ‘DB_HOST’, ‘localhost’ は、「データベースホスト(例:mysql000.phy.lolipop.lan)」
ロリポップの場合、すべての項目がこちらのページに表示されています。(スタンダードプラン以上の場合は、さらに対象データベースの「操作する」ボタンをクリック)
それぞれを書き換えたら、ファイルを保存してから閉じます。
FTPソフトでサーバーにデータをアップロードする
続いて、今書き換えた「wp-config.php」を含めた、publicフォルダ上の全ファイルをサーバーにアップしていきます。
念の為、隠しファイルの「.htaccess」などが含まれていないか、隠しファイルの表示を有効にして確認しておきます。Macの場合、⌘(Command)+Shift+.(ドット)で隠しファイルの表示・非表示が簡単に切り替えられます。その他、Macのターミナル上での切り替え方法や、Windowsでのやり方は他ページを参照下さい。

ローカル環境で作成したサイトの場合はおそらく「.htaccess」ファイルは存在しない場合がほとんどだと思われます。
FTPソフトでロリポップのサーバー上にpublicフォルダの全ファイルをアップロードします。今回は、Mac・Windowsいずれでも無料で利用できる「Cyberduck」を使用します。主なFTPソフトのロリポップでの設定方法は、以下の公式ページを参照して下さい。
https://lolipop.jp/manual/hp/ftp-set/
Cyberduckで隠しファイルの表示を有効にする
ダウンロードした「Cyberduck」を起動したら、後ほど「.htaccess」ファイルを弄るために、まず上で行った隠しファイルの表示設定を行っておきます。
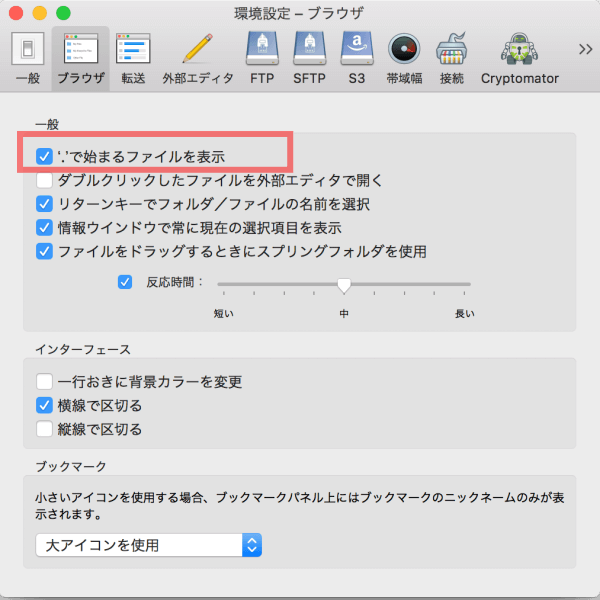
画面左上のメニューから「Cyberduck」→「環境設定」といき、環境設定メニューを開きます。「ブラウザ」タブに切り替え、一般下の「’.’で始まるファイルを表示」にチェックします。一度、アプリを右クリックし、Cyberduckを終了してからもう一度起動させると、隠しファイルが表示されるようになっています。
Cyberduckをサーバーに接続する
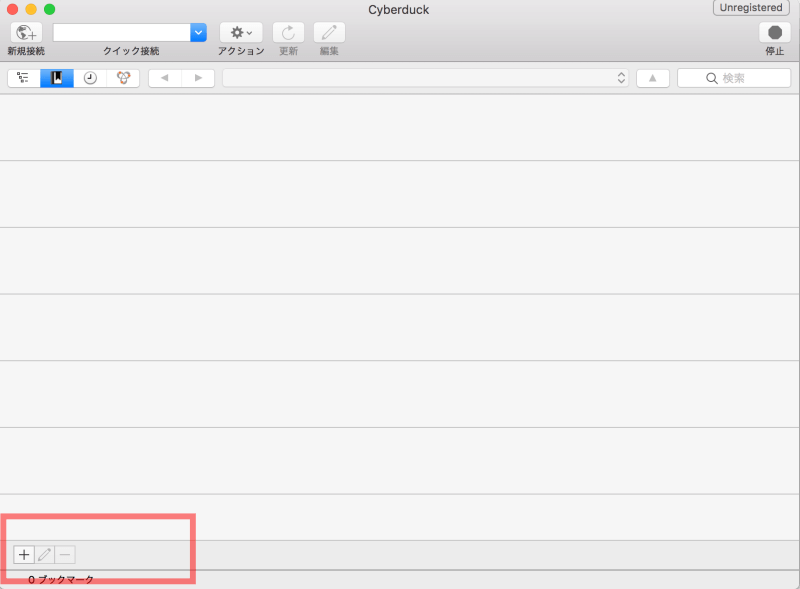
続いて、Cyberduckを起動すると、上記画像のような画面になるので、左下の「+」マークをクリックして、サーバーへの接続の設定を行います。

現在のCyberduckの場合、ロリポップ公式で解説されている手順の「新規接続」から行うと、「接続モード」のパッシブへの設定が行えないので、上記手順の「+」マークから行って下さい。
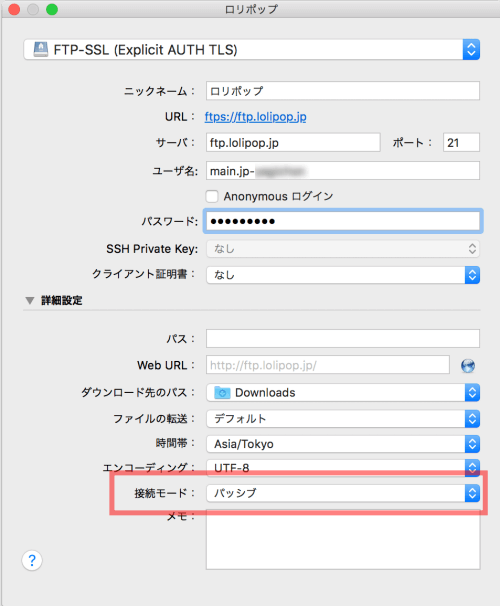
それぞれの設定項目は以下の通りです。
- ファイル転送プロトコルは「FTP-SSL(Explicit AUTH TLS)」を選択
- ニックネームは「ロリポップ」などわかりやすく任意のもの
- サーバーは「ftp.lolipop.jp」と入力
- ユーザ名は自分の「FTP・WebDAVアカウント」を入力
- パスワードは自分の「FTP・WebDAVパスワード」を入力

ロリポップの場合は、ユーザー専用ページの「アカウント情報/パスワード変更」でそれぞれの項目を確認できます。
また、「▶詳細設定」をクリックして詳細設定を表示させ、「接続モード」を必ず「パッシブ」に変更しておきます。
それぞれの項目を入力したら、「☓印」で閉じると、サーバーへの接続がブックマークされているので、ダブルクリックしてサーバーへ接続します。
公開(アップロード)フォルダにアップロードする
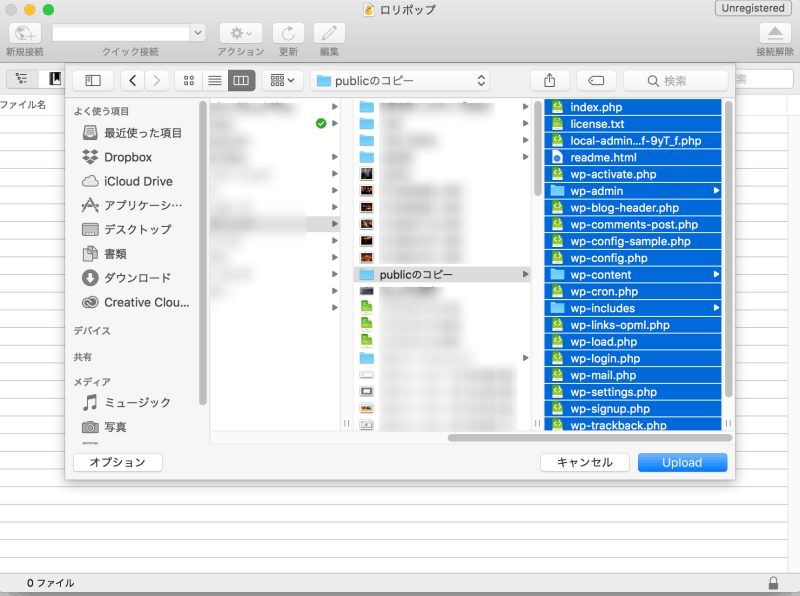
独自ドメインを設定したときに設定した「公開(アップロード)フォルダ」が表示されているので、サイトを公開する適切なフォルダを選択してダブルクリックします。

上記画像のように、複数サイトを運営している場合、間違えて他のサイトの「公開(アップロード)フォルダ」にデータをアップロードしないように注意して下さい。
サイトを公開するドメインの「公開(アップロード)フォルダ」を開くと、まだ空っぽの状態なので、ここにローカル環境上のデータが保管されていたpublicフォルダの全ファイルをアップロードします。
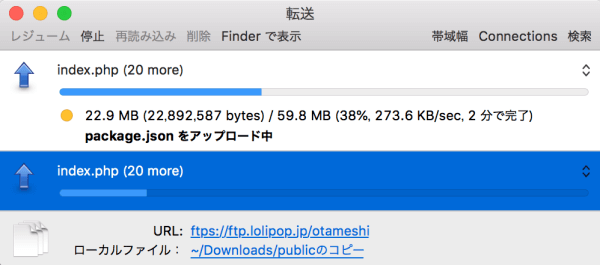
右クリック→「アップロード…」でpublicフォルダを選択し、全ファイルをアップロードします。

全ファイルのサイズや通信環境にもよりますが、数分から長くて10分程度で完了するかと思います。
Search Replace DBをアップロードする
ファイルをアップロードしている間に、「Search Replace DB」というツールをダウンロードしておきます。このツールを使用して、一つ一つのリンクや画像パスの記述がローカル環境のURL「http://yumejuya.local」になっているのを、公開するサイトのURL「https://otameshi-web.work」に一括で書き換えます。

解説しているサイトによっては、データベースをインポートする前に、直接SQLファイルをテキストエディターを使って一括置換している手順を取っているケースもありますが、個人的にデータベースを直接書き換える方法はおすすめしません。
Search Replace DBのダウンロードは以下のページから行います。
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
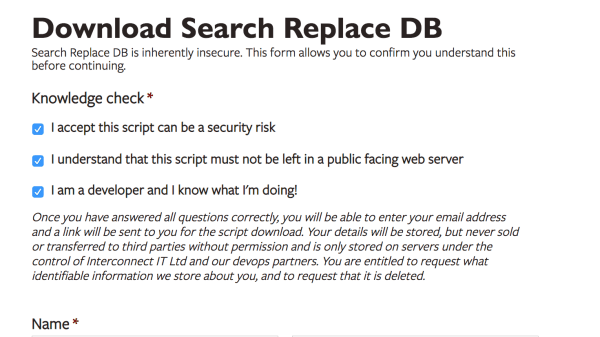
サイトにアクセスすると、”Knowledge check”として、以下のような厳重な注意があるので、それぞれにチェックをする。
- I accept this script can be a security risk(このツールの使用はセキュリティリスクがあることを承知します。)
- I understand that this script must not be left in a public facing web server(このツールは公開しているWebサーバーに残してはいけないことを理解しています。)
- I am a developer and I know what I’m doing!(私は開発者であり、自分がこれから行う内容について理解しています。)
上記3つの項目にチェックをすると、メールアドレス入力欄が表示されるので、NameとEmailにそれぞれ入力して、下の「Submit」をクリックして完了です。

名前は本名じゃなくても構いませんが、メールアドレスはこちらに入力したメールアドレス宛てにツールのダウンロード用URLが送られてくるので、必ず正しいものを入力して下さい。
メールアドレスに「Search Replace DB」のダウンロードリンクが送られてくるので、”Download Search Replace DB v 3.1.0 here.”と書かれている、「here」のリンクをクリックして、ダウンロードします。
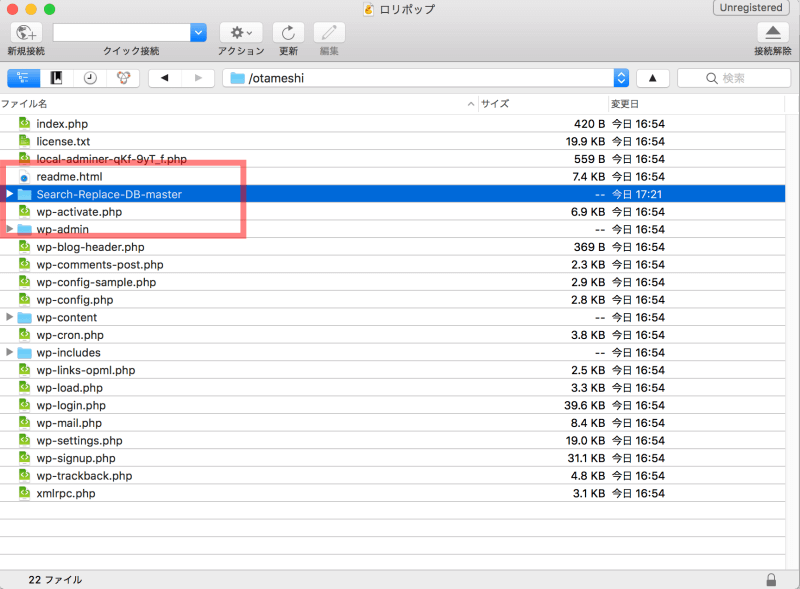
ダウンロードしたZipファイルを展開すると「Search-Replace-DB-master」というフォルダが出てくるので、こちらを再びCyberduckに戻り、先ほどファイルをアップロードした「公開(アップロード)フォルダ」に追加でアップロードします。
Search Replace DBでURLを一括置換する
ブラウザを開き、URLとして「https://otameshi-web.work/Search-Replace-DB-master」といったように入力してページを開きます。当然、「otameshi-web.work」の箇所は、ご自分が取得したドメインとなります。

万が一、独自SSL設定(https化)を行っていない場合は、上記URLの先頭は「https://」ではなく「http://」となりますが、現在のWebの場合、Googleの評価のためにも間違いなくhttpsの方がおすすめです。
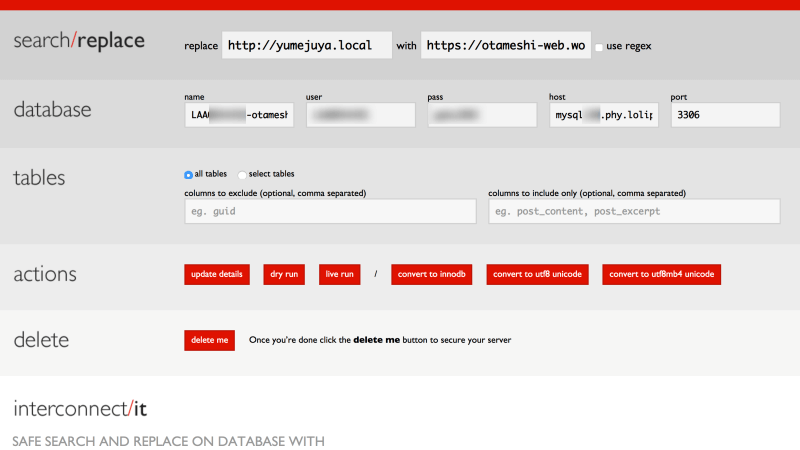
- replaceに「http://yumejuya.local」(ローカル環境時のURL)
- withに「https://otameshi-web.work」(公開するサイトのURL)
と入力し、databeseの「name」「user」「pass」「host」が、先ほどテキストエディタで書き換えた「wp-config.php」に入力した通りになっているか確認した後、「dry run」をクリックします。
データベースから置換する項目が表示されるので、そのまま「live run」をクリックします。「本当にやりますか?」といった確認が表示されますが、そのままひるまずに「OK」を押して実行します。
書き換えが完了したら、ハッキングなどされた時に書き換えられてしまうと大変なことになるので、必ず「delete me」をクリックし、「Search-Replace-DB-master」のフォルダを削除します。Cyberduckに戻って「更新」を押し、「Search-Replace-DB-master」が削除されていることを確認します。
https://へのリダイレクト設定をする
上記手順までで、サーバーへの移行手順は完了となります。試しに「https://otameshi-web.work」といったように、ブラウザにURLを入力してみると、ローカル環境で構築したサイトが見事表示されるようになっています。
しかし、今のままだと「https://otameshi-web.work」じゃなくて、「http://otameshi-web.work」にアクセスした場合も、同じ内容のサイトが表示されるようになってしまっているため、検索エンジンからの評価としては望ましくありませんので、リダイレクト設定をします。
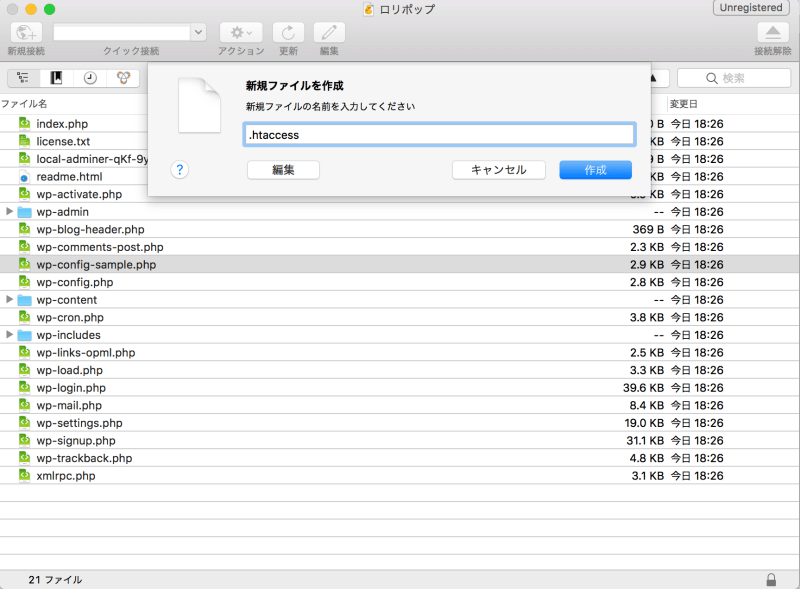
Cyberduckを開き、サイトの「公開(アップロード)フォルダ」にアクセスします。右クリックし「新規ファイルを作成」を選択し、ファイル名に「.htaccess」と入力してから、「編集」をクリックします。
真っ白なテキストエディターの画面になるので、以下のコードをコピーして貼り付け、⌘+Sで保存します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>
保存してからバツ印で閉じると、ただいま作成した「.htaccess」ファイルがアップロードされていれば完了です。

万が一元から「.htaccess」ファイルが作成されてあった場合は、そちらのファイルを編集して、上記コードを「# BEGIN WordPress」と「# END WordPress」の間に記述するようにして下さい。
「http://otameshi-web.work」といったようにhttp://〜からのURLをブラウザに打ち込んでみても、https://〜のサイトにリダイレクトしてくれていれば成功です。
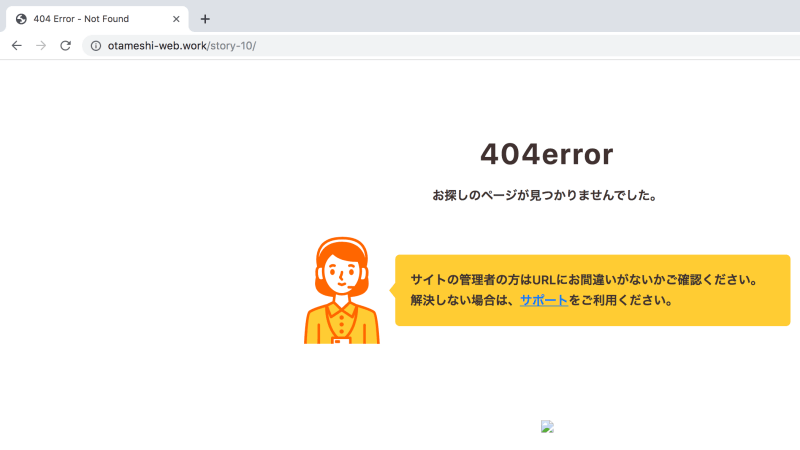
トップページ以外が404エラー時の修正方法
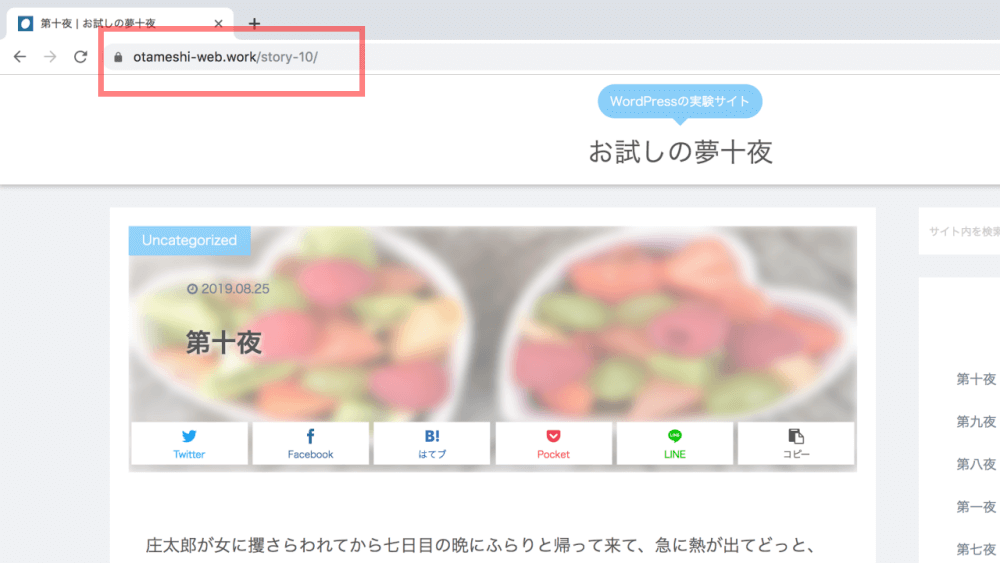
「https://otameshi-web.work」とブラウザに打ち込み、トップページが表示されても、それぞれの記事やカテゴリーなど、トップページ以外のページで上記画像のように404エラーが表示されてしまうケースがあります。
その場合は、一度パーマリンク設定を保存し直すことですぐに直ります。
まず、WordPressの管理画面に入ります。ログインIDとパスワードはローカル環境で使っていたときのものとなります。ローカル環境用に簡単なパスワードなどに設定していた場合は、解析されにくいパスワードに変更しておくことをおすすめします。

ログイン画面への移り方がわからない場合は、「https://otameshi-web.work/wp-admin」といったように、サイトURLの後に「/wp-admin」を入力することでアクセスできます。※ただし、セキュリティプラグインでログインURLを変更している場合は例外となります。
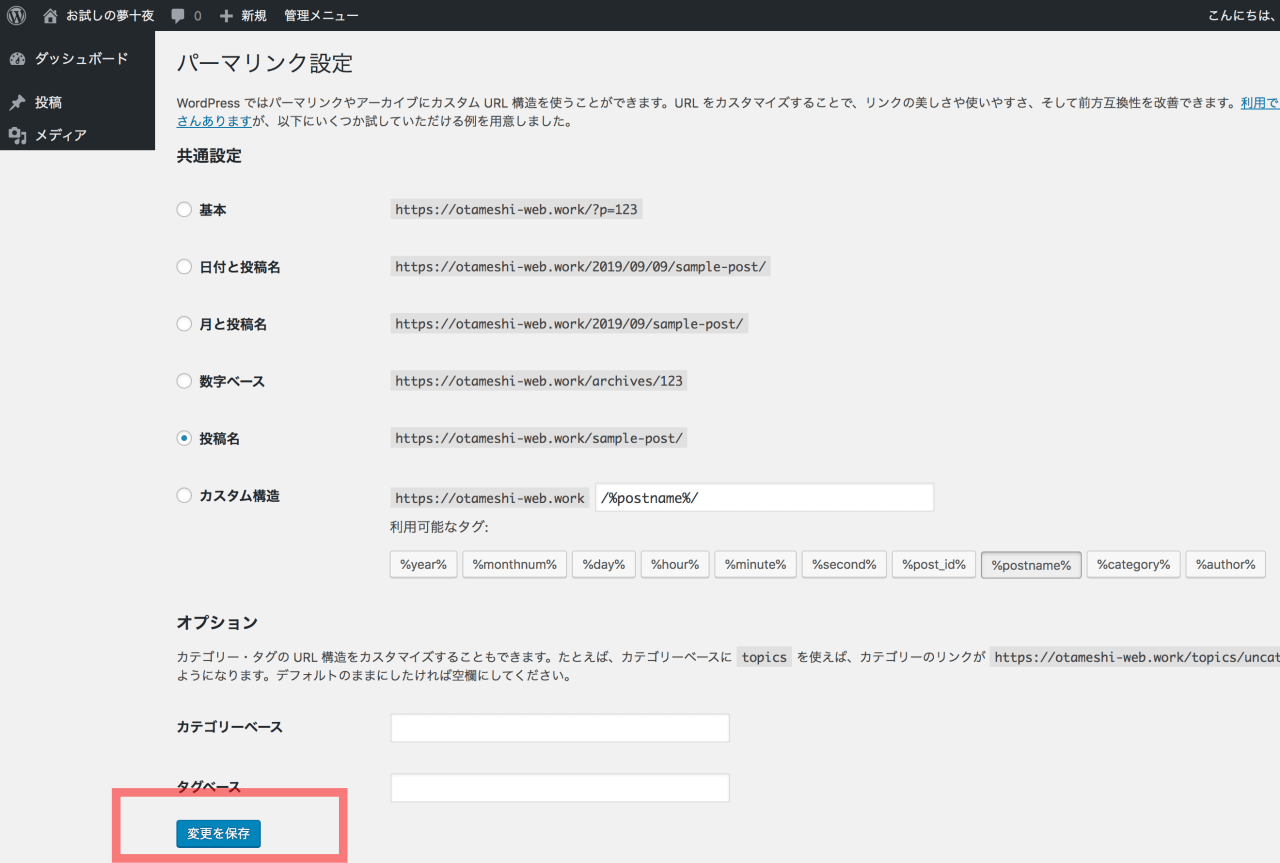
管理画面に入ったら、「設定」→「パーマリンク設定」と進み、そのまま何も弄らずにページ下の「変更を保存」ボタンを押します。
「サイトを表示」をクリックし、もう一度サイトにアクセスして適当に記事をクリックしてみると、問題なくアクセスできるようになっています。
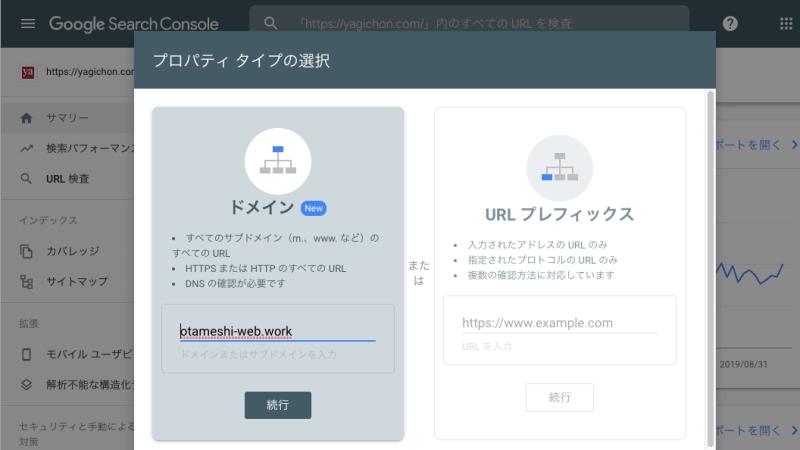
後はGoogle Search Consoleにサイトを登録するなどして、一般的なWebサイト同様、運営を行って下さい。
終わりに
ブログサイトを運営している一般の方が今回のようなローカル環境で構築して完成させたサイトを、実際のレンタルサーバー上に移行して公開するといったことをする機会はあまりないかもしれませんが、企業のホームページの場合は割と一般的に取られる手法かと思います。
個人の方のサイトでも、ホームページのように公開時にすでに完成形であることを目指しているようなサイトであれば、今回のような手法は良い手段となるでしょう。この記事が参考になれば参考です。