無料版Local(旧Local By Flywheel)ならMacでのWordPressローカル環境もささっと構築できる

WordPressでブログを始めたばかりの初心者は、WEBデザインの知識も乏しいので、色々試行錯誤の中サイトのデザインをあれこれ弄ると思う。
開設したてのアクセスが少ないサイトであれば、正直なところアクセスする人自体がほとんどいないので、公開している状態でデザインを弄りまくってもサイトに訪れる人に与える悪印象というのはほとんどないかもしれない。
しかし、これを実際の家の模様替えに例えるならば、客人が来ている中、壁紙を替えて、カーテンを替えて、照明を替えて……といったような状況なので、ある程度ユーザーが訪れていると想定して考えてみると、あまり良い方法とは言えない。
そんなわけで、そんなサイトの試行錯誤のカスタマイズ時なんかのために、是非とも筆者がおすすめしたいのがローカル環境でのサイトを持つことだ。
ローカル環境というのは、WordPressサイトをインターネット上ではなく、自分のPC上だけに構築するもので、早い話、こういったローカル環境でやっている限りは誰にも見られることがないので、どんなヘンテコなカスタマイズだって、安心して試すことができる。
Localなら初心者にも簡単にローカル環境が構築できる
以前は僕のようなMacユーザーの場合、「MAMP」というアプリを使用して(WindowsであればXAMPPなど)WordPressをPC上にインストールしていた。
しかし、これらはローカル環境構築までの手順がなかなか複雑でブログを始めたばかりの初心者には敷居が高いものであり、どちらかというとプログラミングに興味がある人向けに留まっていた感があった。
しかし、2017年初頭頃に今回紹介する「Local」(旧:Local By Flywheel)が登場したことで、ローカル環境を構築するのが非常に簡単なものになった。また、MAMPなどでは複数のサイトのローカル環境を用意するのは、ちょっと面倒だったが、Localではこれまたボタン一つで新しいサイトを作れるという手軽さも魅力的。
筆者はこちらのLocalで作ったローカル環境のサイトに、バックアッププラグイン「BackWPUp」のバックアップ機能を組み合わせて、当ブログの完全コピーをローカル環境に構築したりしている。
そのため、サイトデザインをカスタマイズする際は、ローカル環境であれこれ弄り、デザインが決まったら、StylesheetのCSSを丸ごとコピーして、本番サイトのStylesheetに貼り付けている。こうすることで、本番環境での、デザイン変更にかけている時間は、ほんの一瞬で済むことになる。
というわけで、今回はそのLocalのダウンロードからインストール、ローカル環境構築の手順までを解説する。
なお、あくまで筆者自身がMacユーザーのため、今回はMacでのインストール手順となっているが、基本的な操作方法はWindows版でも変わらないし、また現在はLinux版も登場しているが、こちらも基本的な操作方法は全く同じだと思う。よって、Macユーザー以外の方も参考にしてもらえれば幸いだ。
Localをインストールする
なによりもまず、Localのダウンロード。ダウンロードは以下の公式HPから無料でダウンロードできる。現在では有料版の「Local Pro」というのが登場しており、当然そちらが押しになっているが、基本的なWordPressのローカル環境構築程度では無料版で充分だ。
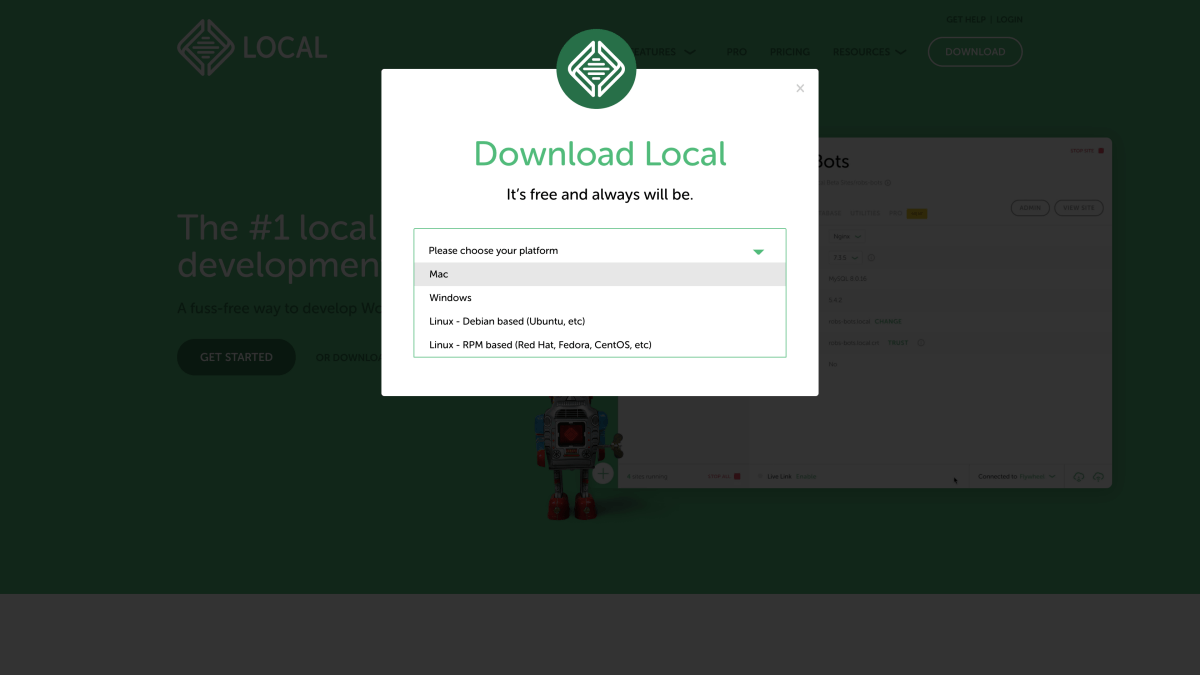
「OR DOWNLOAD FOR FREE」をクリックすると、使用するOSのプラットフォームの選択画面になる。
今回の筆者のようにMacユーザーであれば、「Mac」を選択。
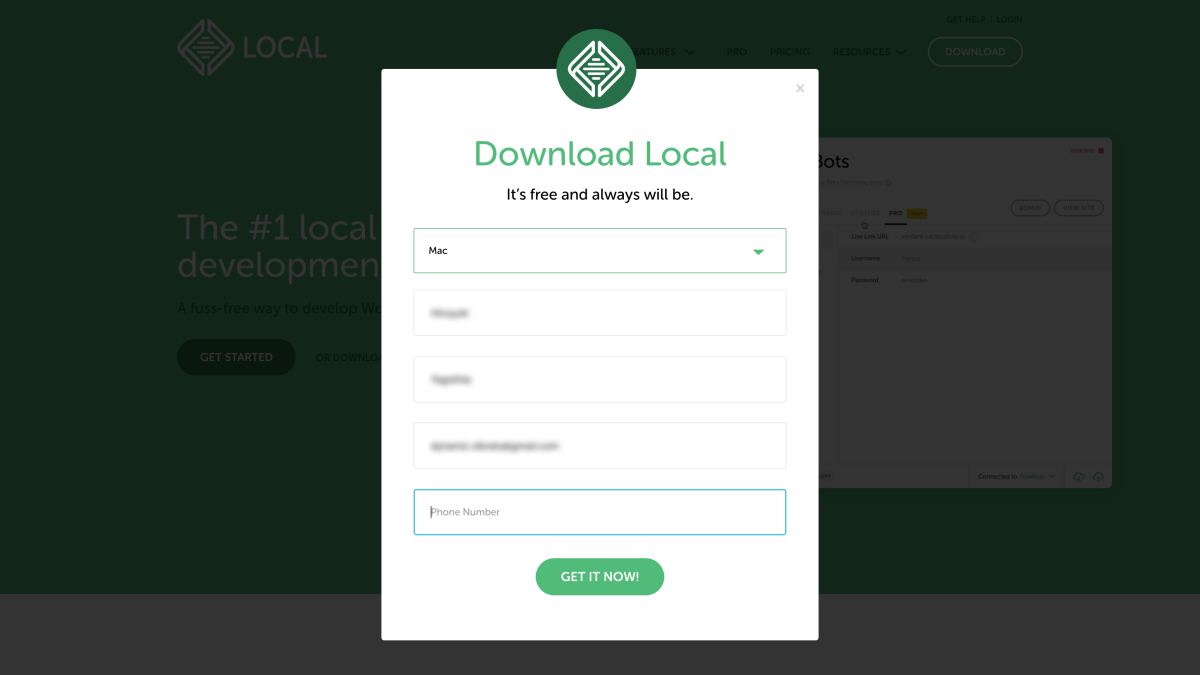
First Name(名)やFamily Name(氏)、Eメールアドレス、電話番号の入力欄が出てくるので、そちらに記入。ただし、電話番号は無記名でも問題ない。
最後に「GOT IT NOW!」をクリックすると、すぐにダウンロードが開始される。
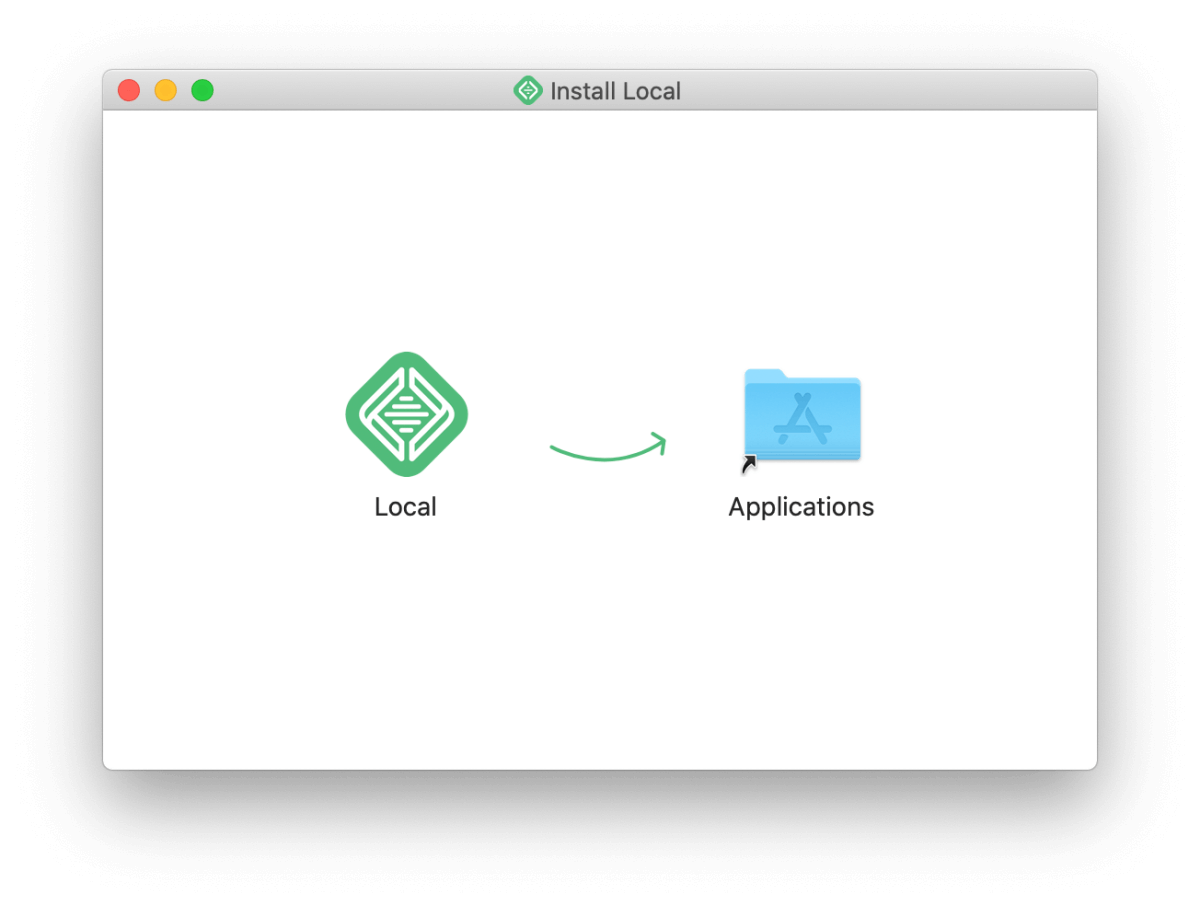
ダウンロードされた.dmgファイルを開くとアプリのインストール工程になるので、そのままアプリケーションフォルダに移動させる。
インストールされた「Local」を起動させると、利用規約への同意がまず表示されるので、下の「I AGREE」をクリックする。
なお、以前のLocal By Flywheelの頃にはVirtualBoxのインストールなどが必要だったが、現在のLocalでは、VirtualBoxの使用をやめたことで、そちらのインストールの手間も必要なくなった。
有料版の「Live Links Pro」などの紹介が表示されるので、不要であれば、右上のばつ印をクリックすることでLocalの初期画面が表示される。
また、上記のようにエラー報告を送信するかどうかを初回起動時に尋ねられるが、希望するならデフォルトで入っている「Turn on Error Reporting」を、希望しない場合は左側の「No」をクリックする。なお、筆者は報告することにしておいた。
ローカル環境にWordPressサイトを準備する
インストールが完了したLocalに、早速WordPressサイトのローカル環境を作ってみよう。トップ画面中心に表示されている「CREATE A NEW SITE」をクリックする。
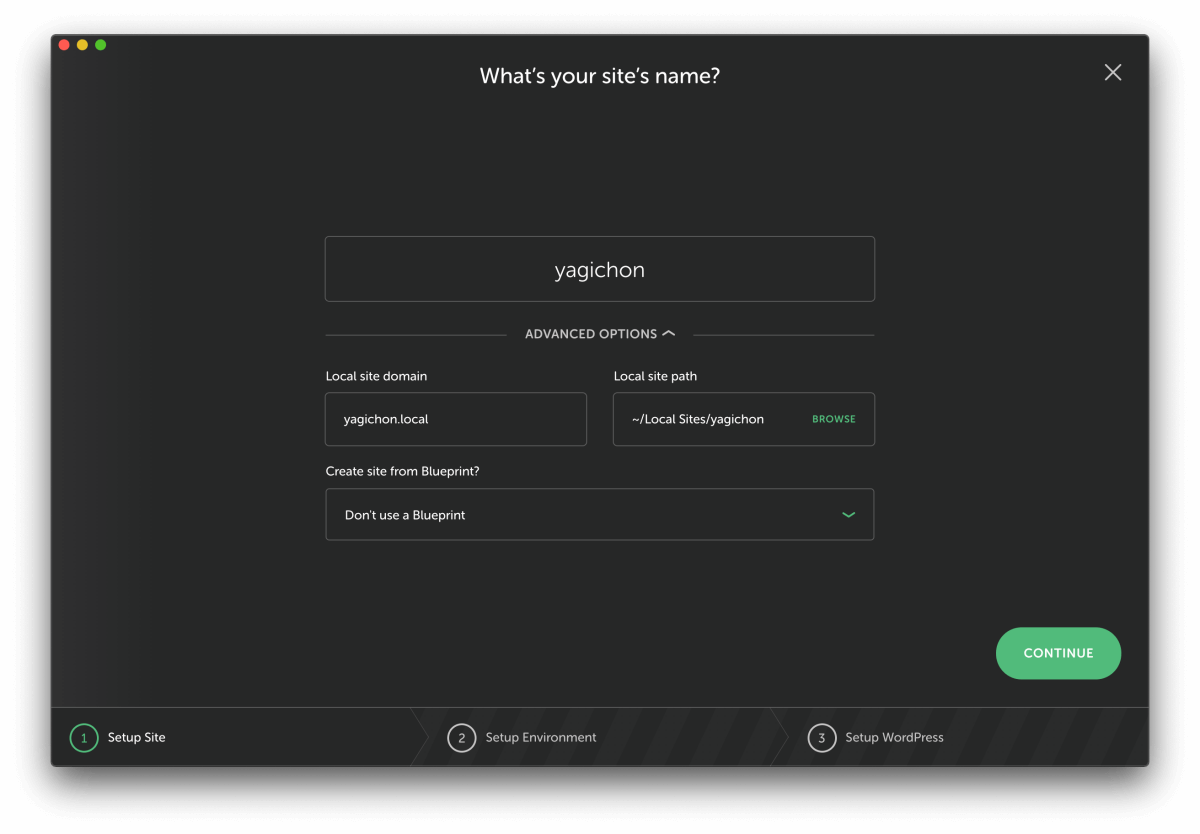
まず 「What’s your site’s name?」とサイト名が入力するように表示されるが、ここで入力できるのは半角英数字のみとなっており、ここを日本語でサイト名を入力してしまうと、作成できなくなる。
そのため、サイト名を全角の日本語名にしたい場合は、後ほどWordPressの管理画面からサイト名を変更する必要があるため、ここではひとまず半角英数字で入力しておく。
下の「ADVANCED OPTIONS」をクリックすると、以下の3項目の設定が出てくる。
- local site domain
- local site path
- Create site from Bluepoint?
ローカルサイトのドメインは上で設定したサイト名がそのままトップレベルドメインとして設定されるが、違うものに設定したい場合はこちらでドメイン設定を行っておく。
その他のADVANCED OPTIONSの「local site path」や「Create site from Bluepoint?」については、特に設定したい意図がなければそのままで問題ない。
サイト名やドメインの入力を終えたら、「CONTINUE」をクリックする。
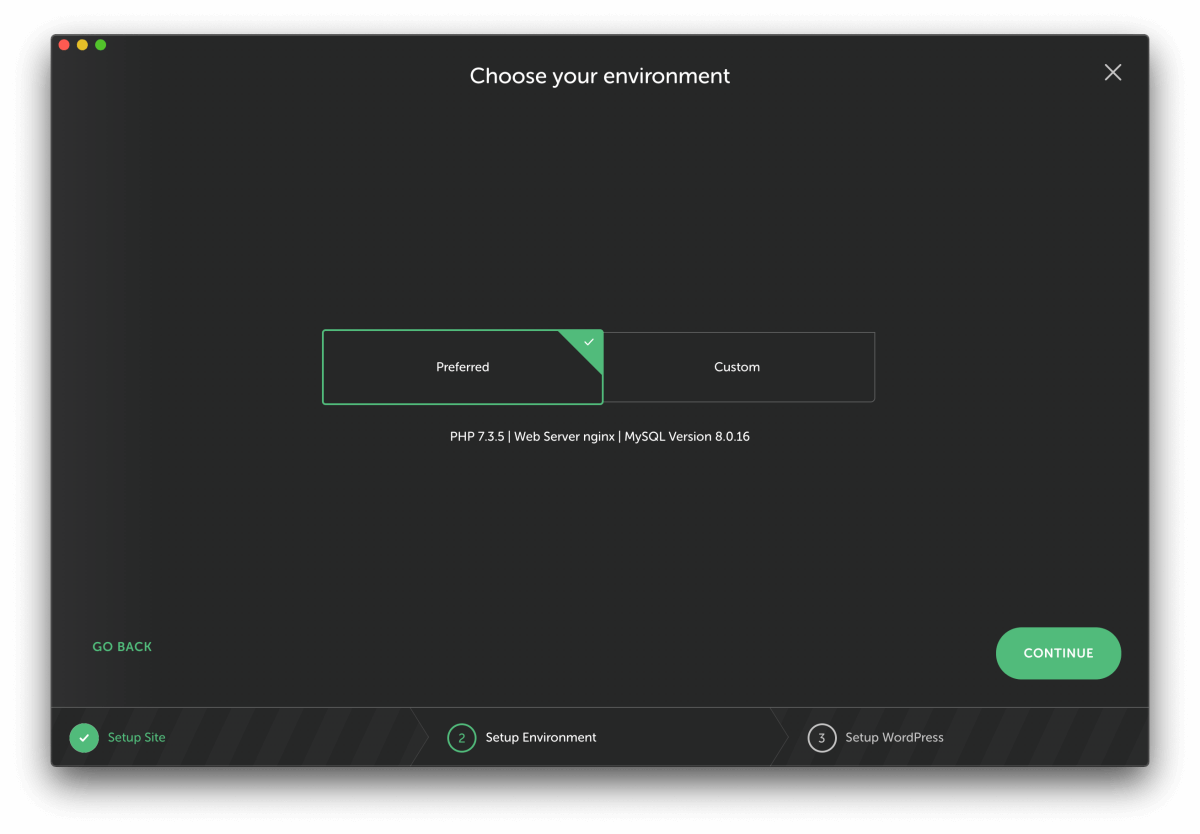
続いてローカルサイトの環境設定になるが、こちらは基本的に特別な意図がなければ推奨設定の「Preferred」にしておけば問題ない。反対に本番環境で少し古いスペックのサーバーを使い続けている場合などは、こちらで「Custom」にして、それに合わせてあげると良いだろう。
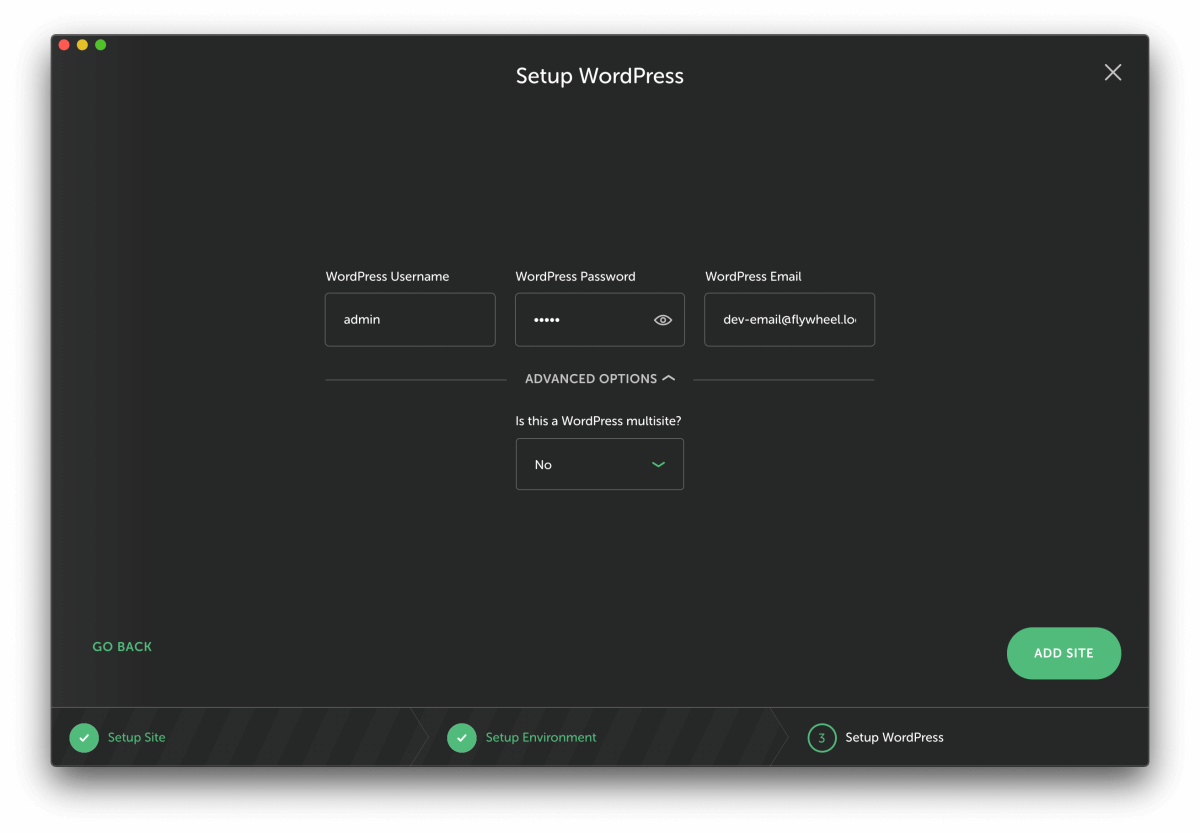
最後にWordPressサイトの、ユーザーネームやパスワード、メールアドレスの設定となる。自分だけのローカル環境として済ませるならば、ユーザーネーム・パスワードは「admin」など超簡単なもので問題ない。メールアドレスも初期入力されているものでOK。
「ADVANCED OPTIONS」では、マルチサイトの設定を選択できるが、こちらも特別な意図がなければそのまま「No」で良い。
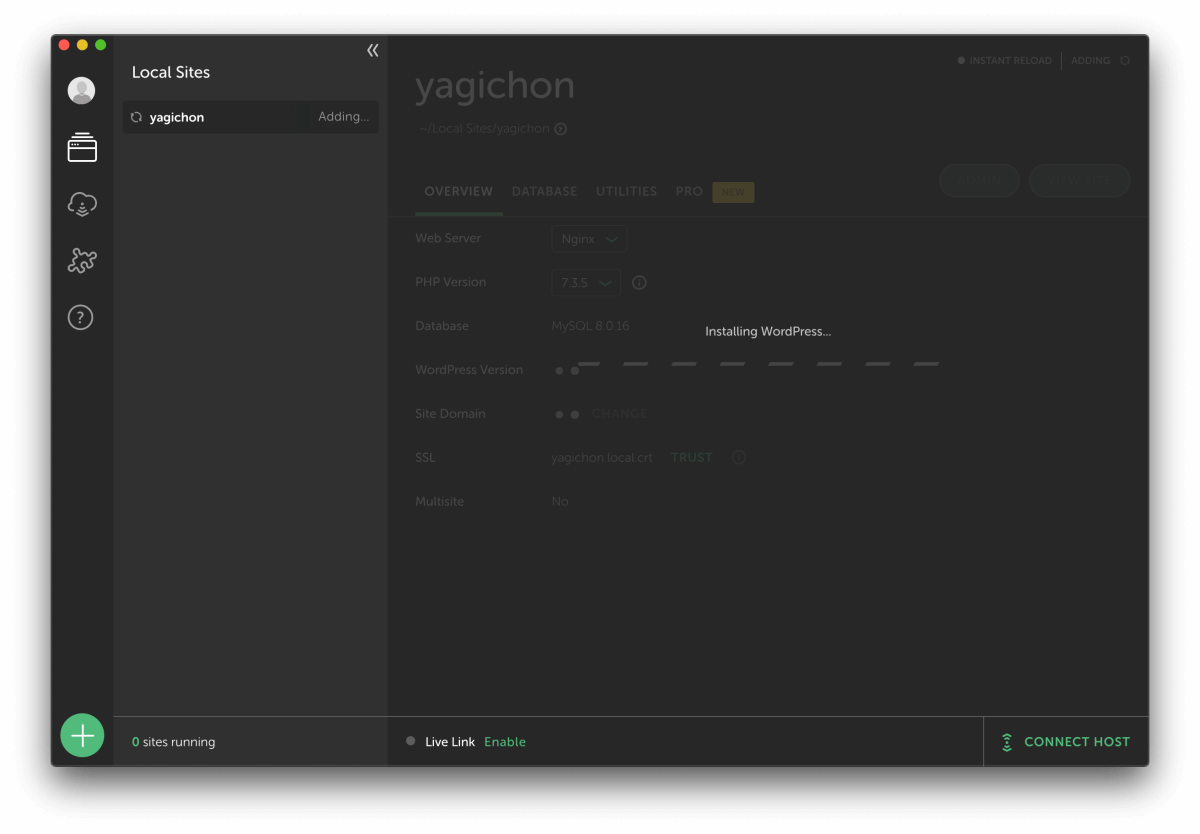
最後に「ADD SITE」をクリックすると、WordPressのインストールが行われる。本当に、超簡単!
インストール中にMacの環境設定の変更が表示された場合は、Macのパスワードを入力し、「OK」をクリックする。
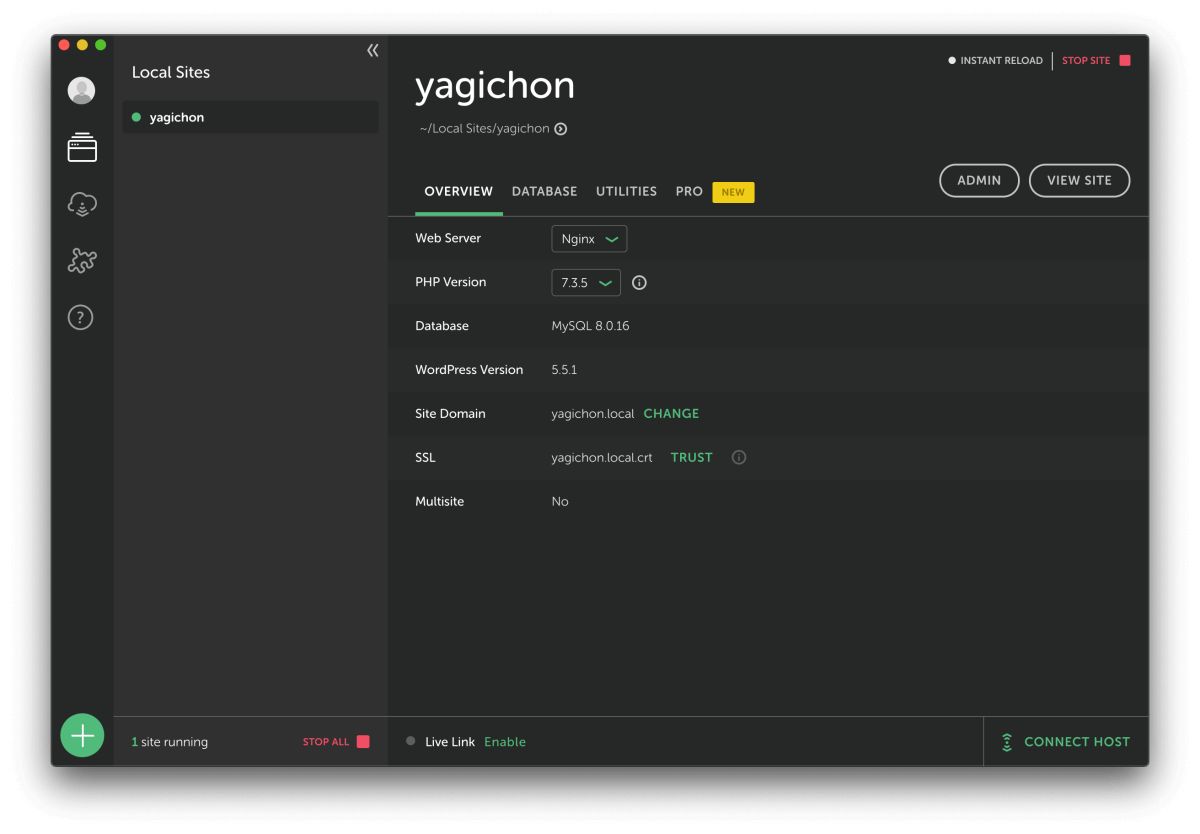
WordPressのインストールが完了すると、上記画面のような基本画面になる。こちらから先程環境設定で初期設定のままにしておいた「Web Server」や「PHP Version」「Site Domain」などを変更することも簡単にできる。
「VIEW SITE」をクリックすると、インストールしたWordPressサイトに飛ぶ。このようにまっさらな状態だが、無事サイトは出来上がっているはず。サイトのテーマはその時のLocalのバージョンによっても違うだろうが、今回は「Twenty Twenty」となっている。
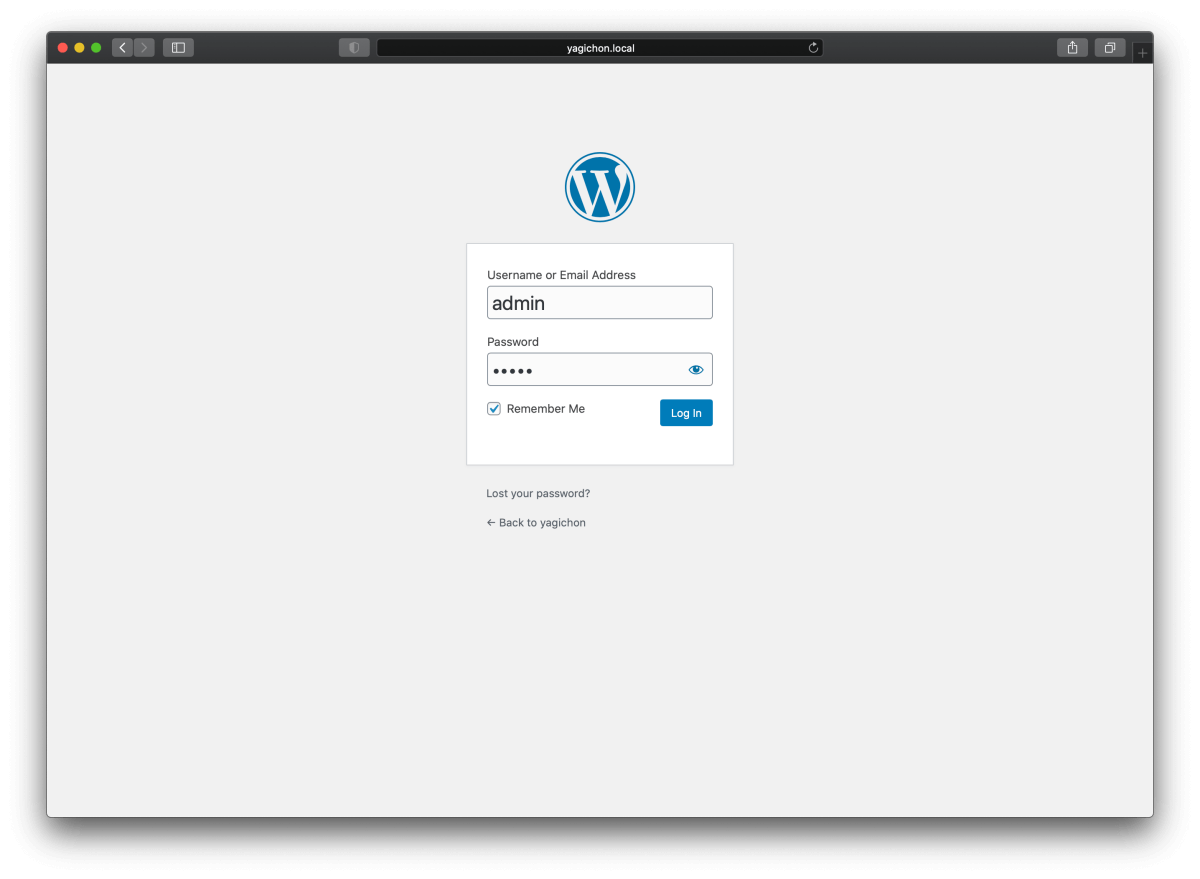
もう一度Localの画面に戻り、次は「Admin」をクリックしてみると、WordPressへのログイン画面となる。先ほど設定したユーザーネームとパスワードを入力し、「Log In」をクリック。毎回これらを入力するのは面倒なので、「Remeber Me」にチェックしておくのがおすすめだ。
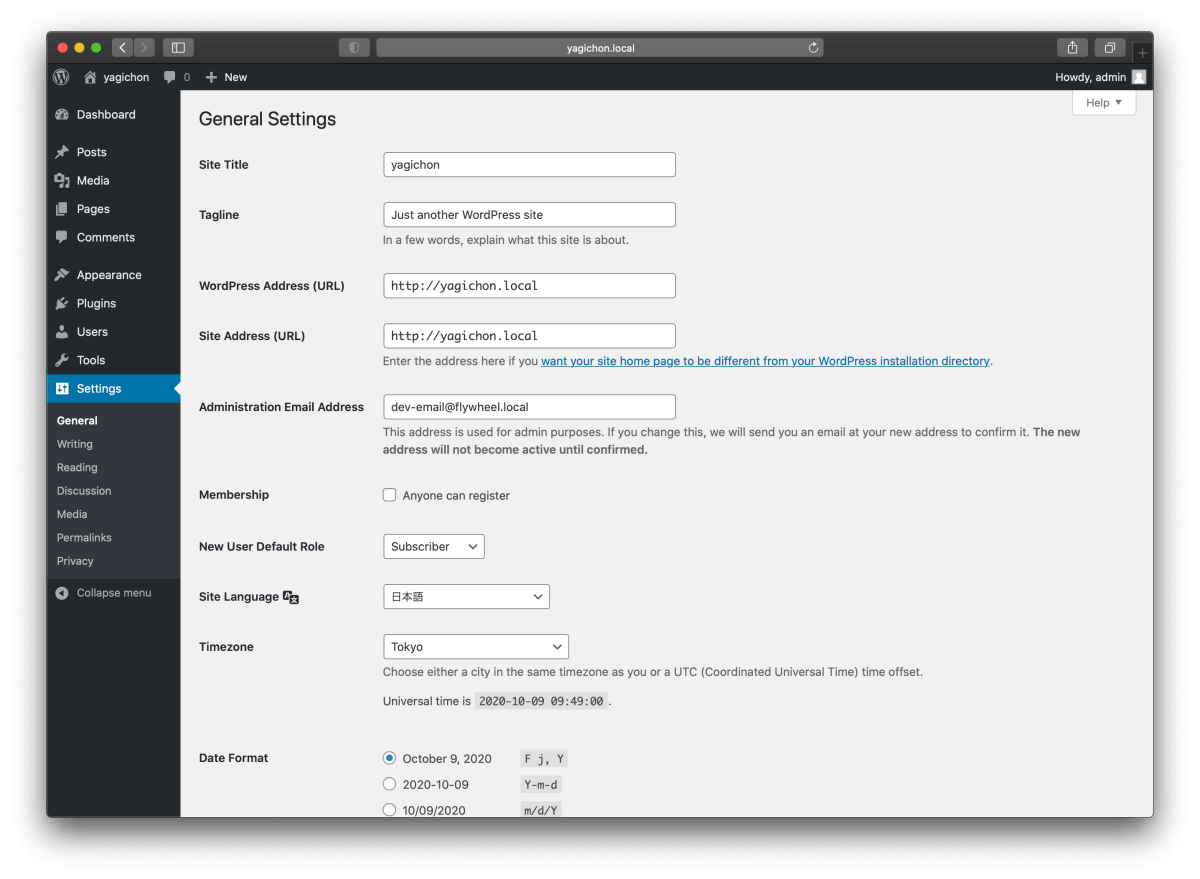
管理画面に切り替わると英語表記になっているので一瞬ひるむだろうが、「Settings」→「General」と進み、「Site Language」を日本語に変更することで、見慣れた日本語表記に切り替わる。その下の「TimeZone」もTokyoに合わせておくと良いだろう。
なお、インストール時にサイト名を英数字にしていた場合は、こちらで「Site Title」を日本語のものに変更しておこう。
変更を終えたら一番下の「Save Changes」をクリックすることで、変更した設定が反映される。
これであっという間にWordPressのローカルサイトは構築完了。例えば本番環境で試してみたいテーマを設定してみるなど、好きなだけ弄ってほしい。
終わりに——初心者にこそ、勧めたいローカル環境
本記事冒頭でも書いたように、WordPressのためのローカル環境というと、以前はXAMPPやMAMPなどを使って環境を構築するなどそれなりに敷居が高かったが、2017年初頭頃に旧Local By Flywheelが登場したことで、かなり簡単に構築できるようになった。
Local by Flywheelの登場前からInstant WordPressなど、他にもローカル環境を簡単に構築できるアプリはあったが、今でもLocalがWordPressローカル環境を構築するアプリの中で一番簡単なものだと思われる。
前述したように、僕のようなWebデザイン初心者・WordPress初心者は、カスタマイズに何度も試行錯誤を繰り返しているのが大概だろうし、場合によっては、下手にPHPをいじったりなんかしてサイトが真っ白!なんてこともあり得る。
そうならないためにも、ローカル環境でサイトを持っておくと、安心して失敗しまくれるので、初心者にこそローカル環境はおすすめしたいのだ。
また、なにもすでにWordPressを扱っている人だけでなくとも、新しくWordPressでブログを始めてみたい、もしくはホームページをWordPressで立ち上げたい、といった人たちにも、ローカル環境はおすすめだ。
お金を払ってドメインやサーバーを借りなくとも、WordPressでサイトを運営するということが、どういうものであるか実際に試すことができるので、まずはローカル環境で練習というのも悪くない始め方だと思う。
なお、ローカル環境で作り上げたサイトを本番環境に移行する方法については、以下の記事で解説しているので参考にしてほしい。
反対に、本番環境のサイトの完全コピーをローカル環境に構築する方法については、以下の記事で解説している。